
Optimize order and delivery management with our web platform.
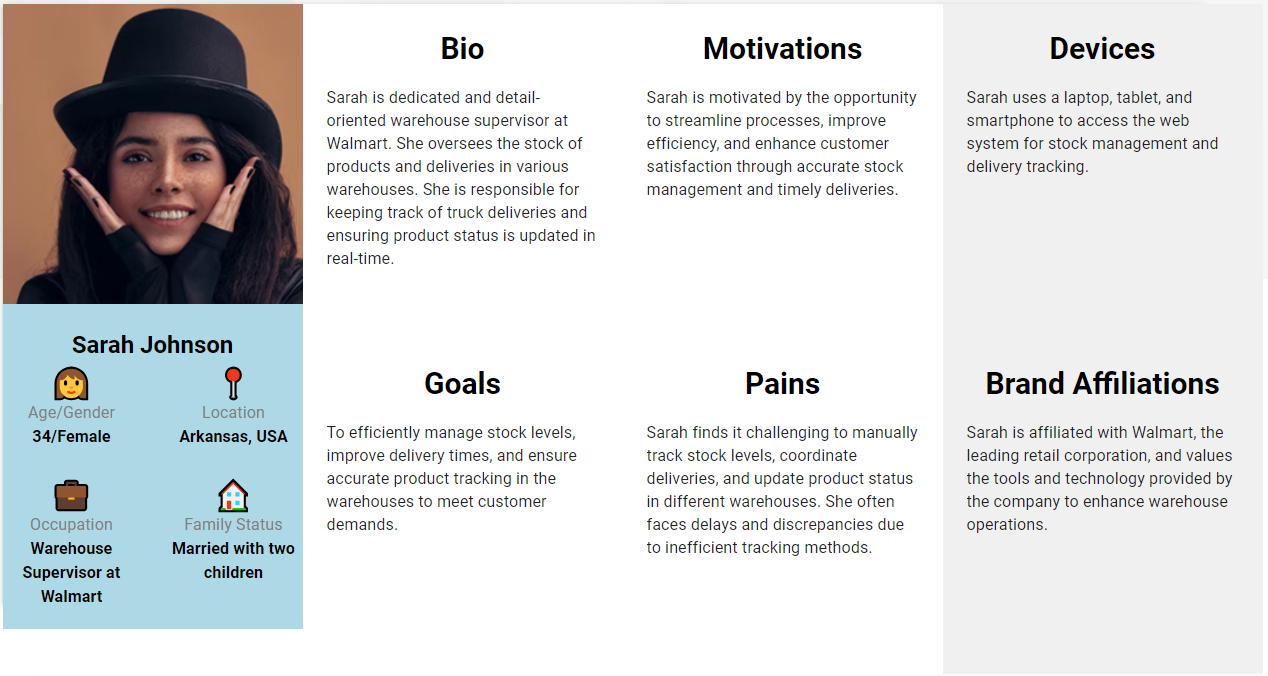
user personas
Definition of user personas for a user-centered approach.

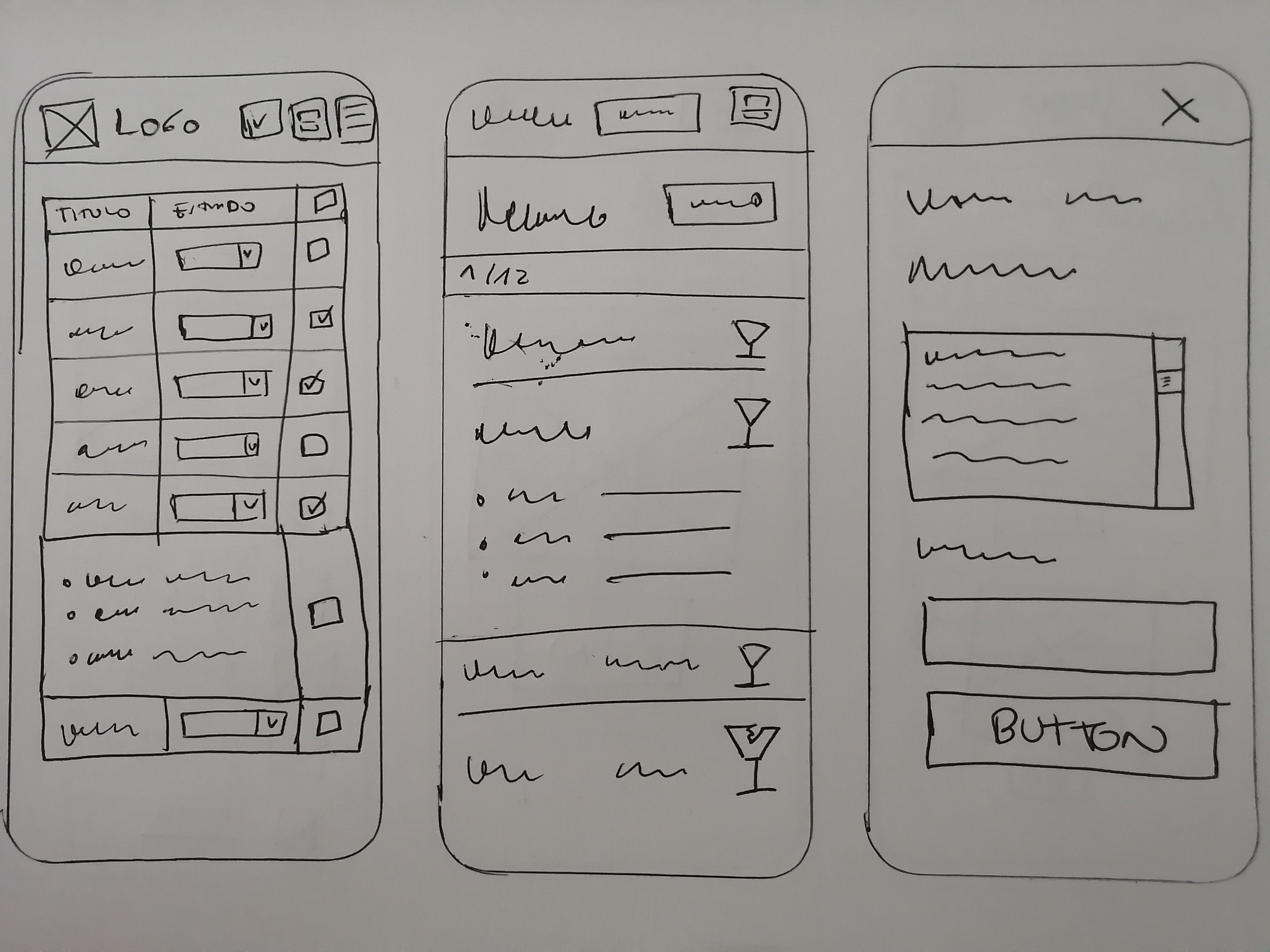
paper prototypes
Design of paper prototypes to validate the user experience.

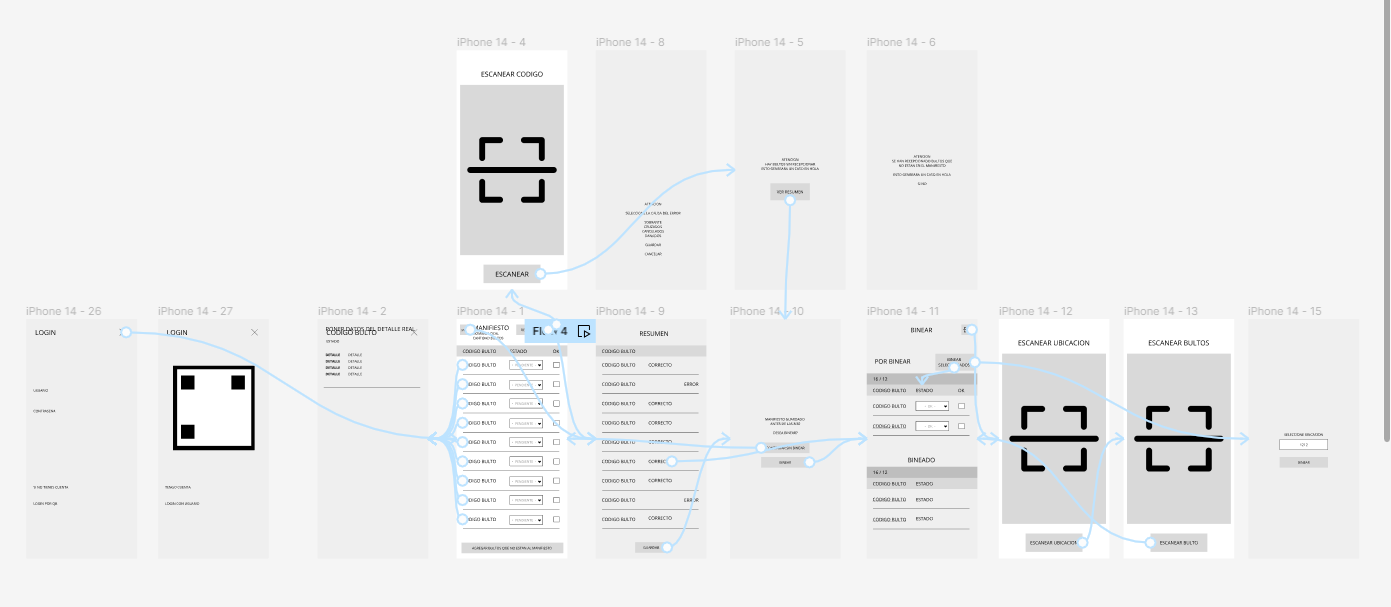
wireframes
Creation of wireframes to define the architecture of the platform.

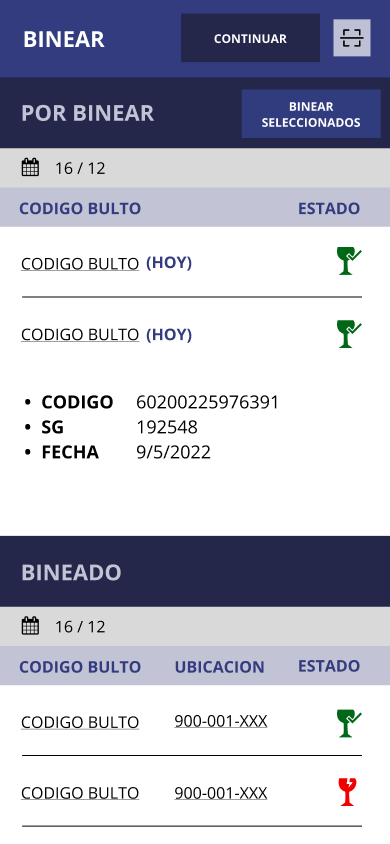
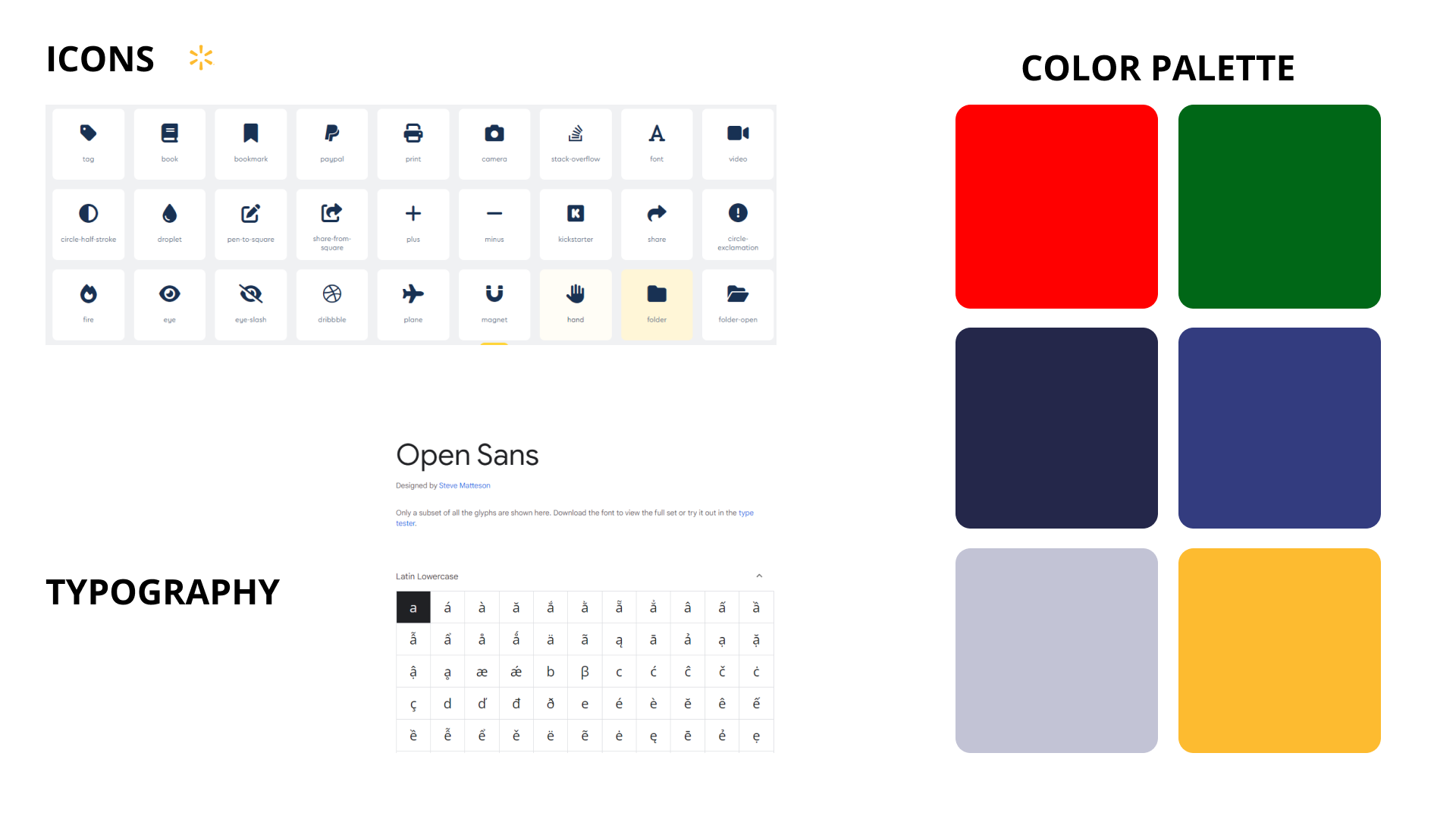
digital design
Development of an attractive and consistent graphic proposal.

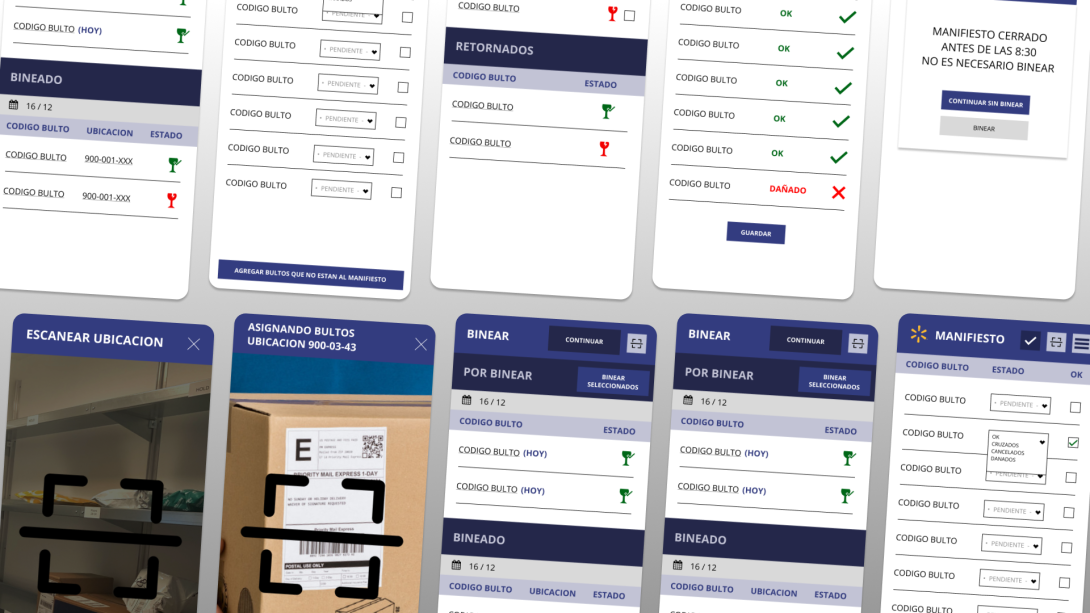
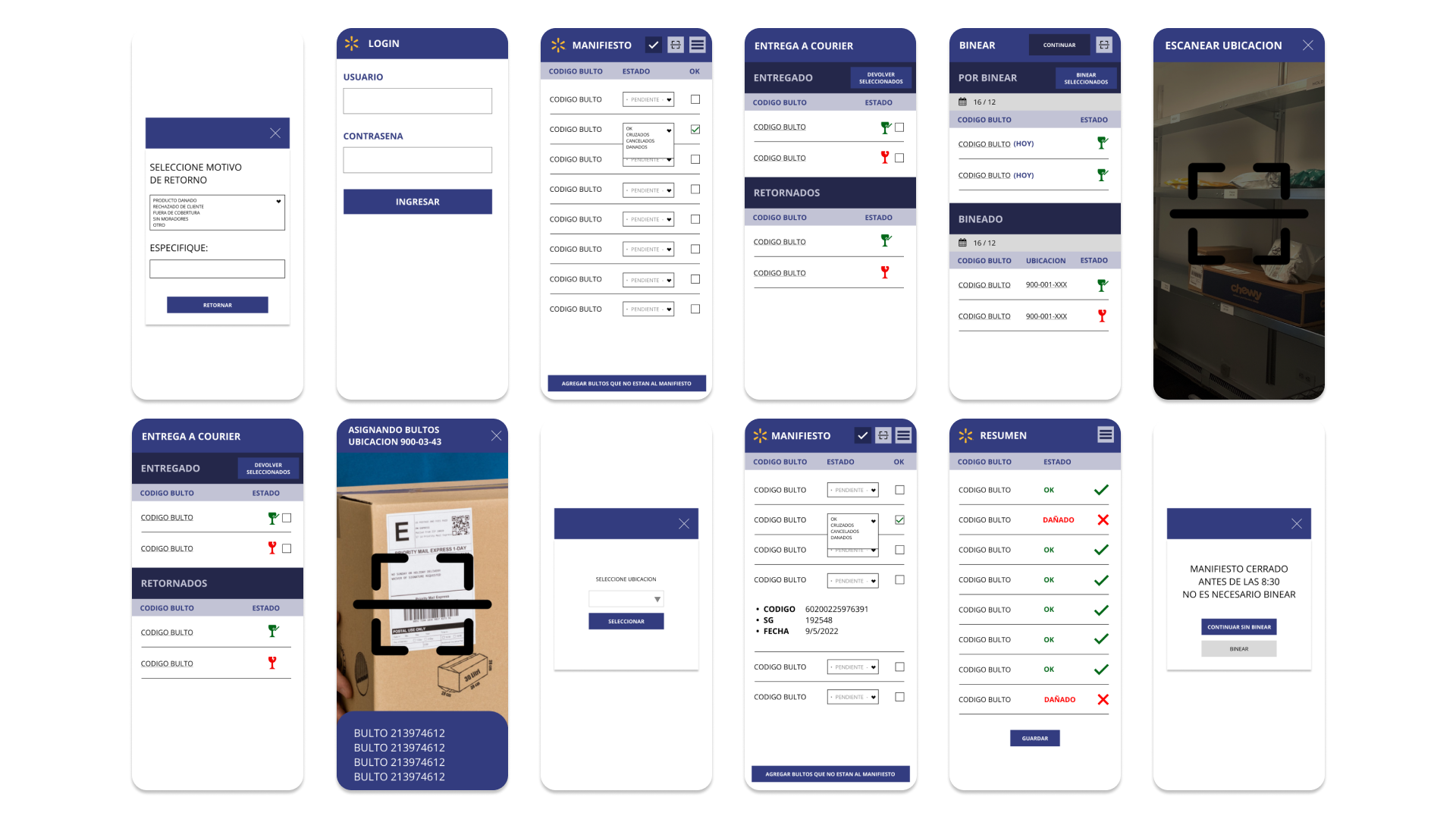
digital prototypes
Implementation of an efficient and results-focused design process.

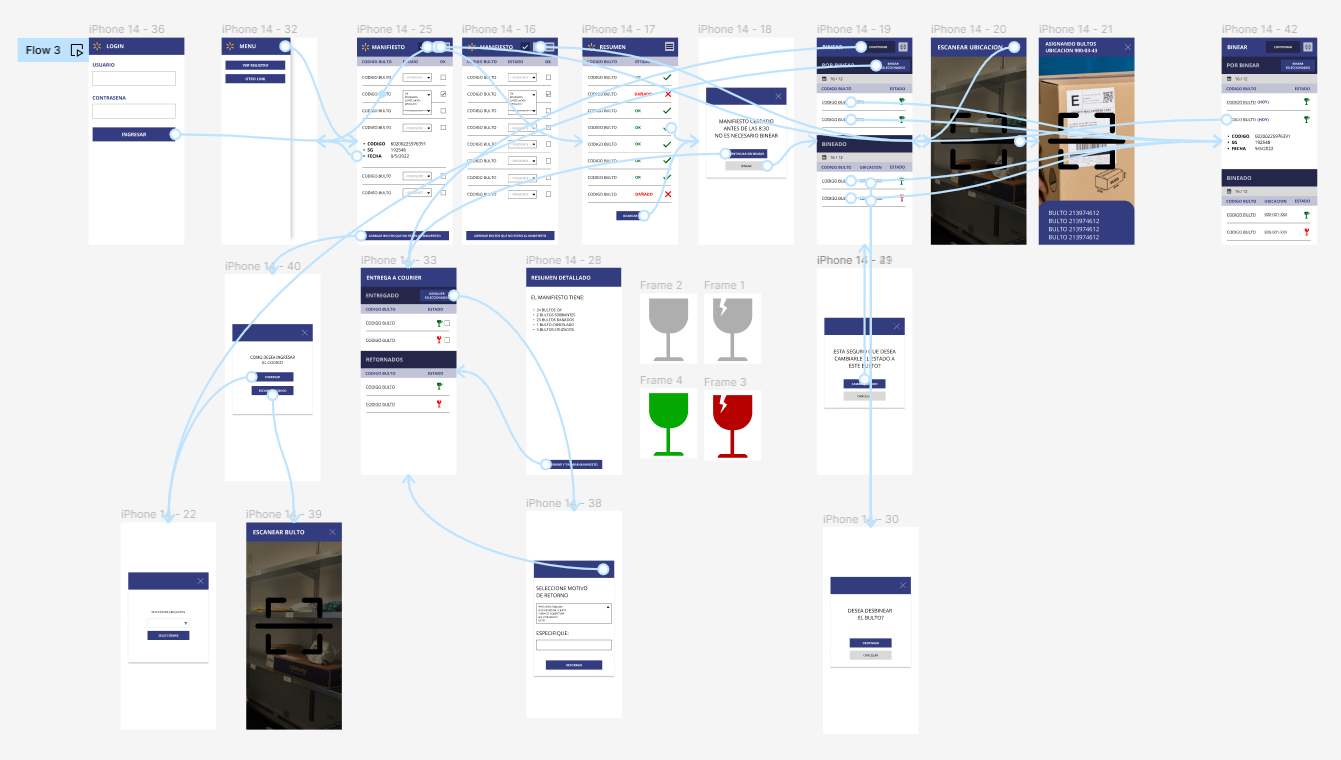
interactive prototypes
Creation of interactive prototypes for usability and optimization testing.

structure
Development of the code and robust architecture of the platform.

appeareance
Implementation of CSS styles to improve aesthetics and usability.

deployment
Visualization of the web platform in operation.